

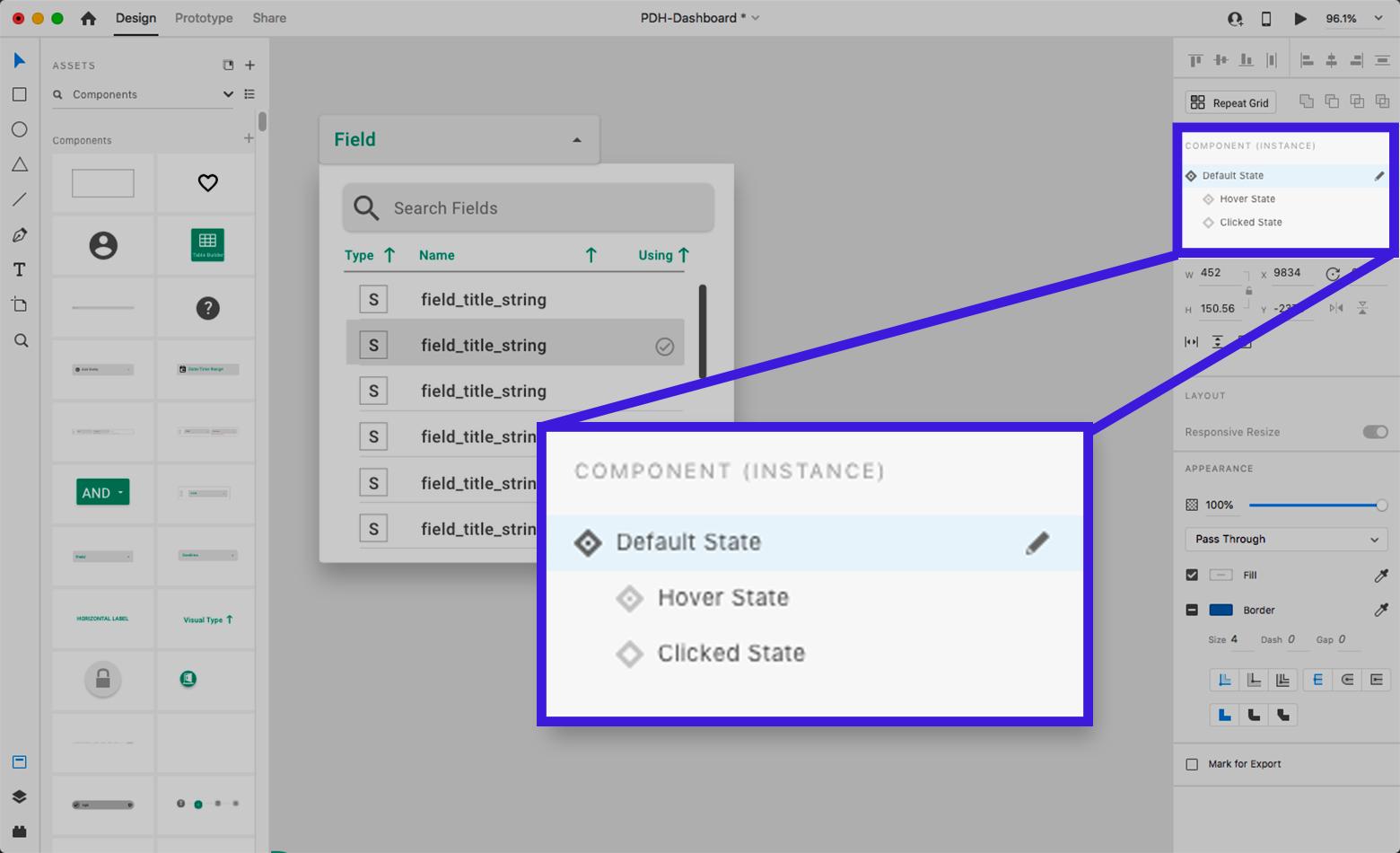
We can select any given state or define a new state with any name for any action which can be called in the prototyping. It will display the available state options in a dropdown menu: To add states to a component, select the component and click the "+" button in the component section in the property inspector area given next to the master component's Default State.
#ADOBE XD HOVER STATE HOW TO#
Let's understand how to add states to a component: How to add States to a Component We can also create different variants of the components by overriding the state in the component instance. We can create two states for the button component and change it in a child component as per the requirement. For example, if we want to hold the different variations of the buttons such as primary and secondary using the state. The states are also useful for creating a different variation of a component.

The state properties also inherited by a component instance means the child component also holds the change state properties. We can add and update the state to a component. It allows us to save the different variations of the component with the events. The components state makes the component intractable. When a component is created, it always starts with a default state later, we can add multiple states such as hover or click to it. We can add states to our design using the component section in the property inspector area. Having states in the design system makes it easy to manage and organize the assets and project structure. It is useful for creating a real-time user experience for the application without copying the components multiple times. In Adobe XD, we can easily create the component with different states (variations). The states are useful for creating user interactions and high-fidelity prototypes.

The states in Adobe XD allows us to develop interactive content to make the design feel realistic. Next → ← prev Components States in Adobe XD


 0 kommentar(er)
0 kommentar(er)
